7款网站开发测试实用工具
本主题由 纵云 创建于 2009-3-31 20:44:58通常在发布新的网站、添加新功能或者升级系统之前,都需要进行测试。对程序员、设计人员和生意人来说,最糟糕的一件事情就是登陆到一个无法使用的网站,这会赶走客户,损害公司的声誉,并会导致更多的工作、更多的头痛事以及更多的利润损失。 幸运的是,目前有很多用于网络开发测试的强大工具。这些工具可以测试所有你所需要的,从CSS确认到网站速度。所有网站的共同目标都是:确保用户和客户顺利地使用网站服务。使用下面这些工具可以作为网站开发过程的最后步骤。
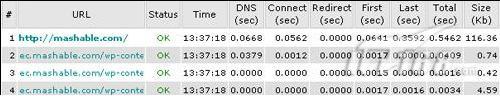
1. WebSitePulse测试工具
网址:http://www.websitepulse.com/

想要快速测试响应时间、文件尺寸以及链接数量吗?WebSitePulse测试工具提供了一系列快速易用的测试方法,可以给出从网站速度到链接错误等所有的情况。还提供文件大小、转移速度以及DNS的数目。
2. 多浏览器测试工具Xenocode Browser Sandbox
网址:http://www.xenocode.com/browsers/

浏览器测试是网站开发中最乏味和令人沮丧的部分。设计人员和程序员在测试网站在IE6平台效果的时候经常会大呼小叫。浏览器测试中另一个困难的部分就是没有任何的开发人员能够在同一台计算机中拥有所有的浏览器来进行测试。 进入XenoCode Brower Sandbox,它可以同时虚拟所有的常用浏览器,而不需要安装软件。遗憾的是,XenoCode Browser Sandbox在某些浏览器中运行速度很慢,并且目前还没有Mac版本。
3. Firebug Firefox 扩展插件
网址:http://getfirebug.com/

这是所有的程序员最喜欢的扩展软件,Firebug是测试前端代码和CSS的最好的调试软件。如果出现任何不符合格式的图像或类型,最好的解决办法就是用Firebug检查出来。甚至可以在里面改变样式来检查网站是如何在浏览器中的渲染效果。
4. Load Impact负载测试软件
网址:http://loadimpact.com/

如果一个网站正在运行病毒、Digg、Twitter和StubleUpon,一次汇聚了多种应用程序,它能够承受这种负载吗?Load Impact可以帮助回答这个问题。它在网络服务器上模拟大量的用户下载,来决定该网站是否能够承受高流量负荷。该软件拥有一个免费版本和几个付费版本。
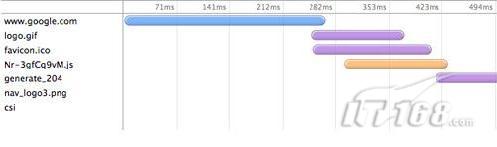
5. Safari Web Inspector
网址:http://www.apple.com/safari/

苹果公司的Safari网络浏览器的其中一个亮点就是网络监测功能。Web Inspector,仅在打开开发面板之后才可使用,它能显示类型表单、图像、网页上的脚本。虽然如此,Web Inspector最实用的部分就是它的Network功能,该功能实时地显示文件和脚本从服务器转换到浏览器的命令和速度。可以使用这款软件找出哪个脚本、文件或图像在浏览器中占用最大的空间,然后进行调整。
6. Web Developer Firefox Extension
网址:https://addons.mozilla.org/en-US/firefox/addon/60

Web Developer是一款健壮的Firebox 插件,当测试一个网站的时候,所有开发人员都要参与其中。它提供了广泛的测试,包括测试受损的图片,测试多重
屏幕尺寸的布局,查看cookie信息以及验证标记。对Firefox用户来说它是最终的测试工具。
7. W3C 验证服务

W3C是所有网站验证的标准。W3C Validator以工业标准为基础,查看网站的标记并显示错误信息。它有多种语言和种类。
下面是一些重要的验证工具:
-W3C Markup Validation 网址: http://validator.w3.org/
-W3C CSS Validation 网址:http://jigsaw.w3.org/css-validator/
-W3C mobileOK Checker 网址:http://validator.w3.org/mobile/
-W3C Link Checker 网址:http://validator.w3.org/checklink
-W3C Feed Validation Service 网址:http://validator.w3.org/feed/
这些工具都可以用来尽早地检测出Bug来保证网站稳定高速运行的。至少可以让开发人员意识到,除了对着IE6显示的糟糕页面大呼小叫之外,他们还有很多选择。
| 放心注册,GeeKaa不会虚耗你半点时间,你只会发现更多乐趣。 | 立即注册 |

 纵云
纵云